تگ alt تصاویر چیست؟ | آموزش سئو تصاویر

تگ “alt” در تصاویر HTML یک ویژگی (attribute) است که برای ارائه متن بدون تصویر به مرورگرها و نرمافزارهای خواننده صفحات وب استفاده میشود. این متن بجای تصویر نمایش داده میشود و برای کاربرانی که تصاویر را مشاهده نمیکنند، از جمله افراد نابینا و موتورهای جستجو، بسیار مهم است.
با استفاده از تگ “alt”، شما میتوانید توضیح مختصری از محتوای تصویر را برای مرورگرها و خوانندههای صفحات وب ارائه دهید. این متن عموماً توصیفی از تصویر است و باید اطلاعات کلیدی موجود در تصویر را منعکس کند.
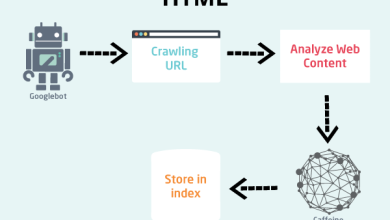
به طور معمول، مرورگرها از متن “alt” استفاده میکنند تا زمانی که تصویر بارگذاری نشده یا در دسترس نباشد، متن را به جای تصویر نمایش دهند. همچنین، موتورهای جستجو از محتوای “alt” در فرایند شناسایی و فهرستبندی تصاویر در نتایج جستجو استفاده میکنند.
چگونه تگ alt تصاویر را بنویسیم که در سئو مؤثر باشد؟
این نکات را در نوشتن تگ alt تصاویر رعایت کنید، در نظر داشته باشید که این نکات طبق تجربه به دست آمده است و تگ alt همان متن جایگزین در وردپرس می باشد.
- 20 درصد متن جایگزین عکس های یک مقاله، شامل کلمه کلیدی شما باشد.
- در متن جایگزین، چیزی بنویسید که از اگر عکس در مرورگر کاربر بارگذاری نشد، آن متن توصیف عکس باشد.
- 50 درصد شامل LSI باشد.
- 30 درصد شامل کلمات همتراز
- متن کوتاهی باشد.
سئو تصاویر
سئو تصاویر (Image SEO) مجموعهای از روشها و نکات است که برای بهبود دیده شدن تصاویر توسط موتورهای جستجو در نتایج جستجو وب استفاده میشود. در زیر، تعدادی از نکات مهم سئو تصاویر را بررسی خواهیم کرد:
استفاده از تگ “alt”: در مورد اینکه تگ alt تصاویر چیست صحبت کردیم اما نکات دیگری در وجود دارد که به آن ها می پردازیم.
نامگذاری فایلها: نامگذاری مناسب فایلهای تصویر نیز اهمیت دارد. ترجیحاً نام فایل باید واضح و مرتبط با محتوای تصویر باشد، بهتر است از نامهای عمومی مانند “image123.jpg” خودداری کرده و نامهای توصیفی و معنادار مثل “قلعه-نیاگارا.jpg” را انتخاب کنید.(البته هنوز مشخص نیست که آیا این موضوع صحبت دارد یا خیر)
ابعاد و اندازه تصویر: اندازه و ابعاد تصویر نیز تأثیر مهمی در سئو دارند. تصاویری که بهینه و به اندازه صفحه نمایش باشند و زمان بارگذاری کمتری نیاز داشته باشند، عملکرد بهتری در سئو خواهند داشت. بنابراین، توصیه میشود ابعاد تصویر را قبل از بارگذاری در صفحه وب بهینه کنید.
محتوای محیطی و متن اطراف تصویر: محتوای متنی و محیطی اطراف تصویر نیز برای سئو تصاویر مهم است. استفاده از عناصر متنی مناسب، ایجاد توضیحات مربوطه و معنادار در صفحه وب، و استفاده از کلمات کلیدی مرتبط با تصویر و محتوای صفحه، به بهبود رتبهبندی تصاویر در نتایج جستجو کمک میکند.
لینکدهی به تصاویر: ایجاد لینکهای مرتبط به تصاویر نیز میتواند در سئو تصاویر تأثیرگذار باشد. لینکدهی به تصاویر با استفاده از متن انتخابی مناسب (anchor text) و ارجاع به صفحات مرتبط، موجب افزایش دیده شدن تصاویر در جستجوها میشود.
سرعت بارگذاری تصویر: سرعت بارگذاری تصاویر نیز اهمیت زیادی در سئو دارد. بهینهسازی اندازه تصویر و استفاده از فرمتهای فشردهتر مانند JPEG با کیفیت مناسب، به کاهش زمان بارگذاری و افزایش سرعت صفحه کمک میکند.
آموزش کاهش حجم تصاویر بدون کاهش کیفیت
استفاده از Schema Markup: استفاده از کدهای Schema Markup برای توصیف تصاویر و محتوای مرتبط آنها نیز میتواند به بهبود سئو تصاویر کمک کند. این کدها اطلاعات اضافی را در مورد تصویر مانند توضیحات، نام نویسنده، تاریخ انتشار و… در نتایج جستجو نمایش میدهند. پیشنهاد میکنم مقاله آموزش استفاده از اسکیما را مطالعه کنید.
در نهایت، باید توجه داشت که سئو تصاویر برای بهتر دیده شدن در نتایج جستجو، بهبود تجربه کاربری و دسترسی برای افراد با محدودیت بصری بسیار مهم است. بنابراین، ارائه توصیف دقیق و مرتبط با تصاویر، بهینهسازی ابعاد و سرعت بارگذاری، و استفاده از محتوای متنی مرتبط اطراف تصویر، همه بهبود سئو تصاویر را تسهیل میکنند.
همچنین بخوانید: